The picture below is a typical picture uploaded to blogger through the post editor:
 If you mouse over the image, a little selector hand will appear which will allow you to open the full size version of the image. Annoying! To remove this option, follow the instructions below:
If you mouse over the image, a little selector hand will appear which will allow you to open the full size version of the image. Annoying! To remove this option, follow the instructions below:There are two tabs at the top of the post editor: "Edit Html" and "Compose". The "Edit Html" option allows you to edit the code of you're post. Select the "Edit Html" tab and locate that portion of the code applies to your picture. The applicable portion of the code for the image above, is as follows:
<a onblur=“try {parent.deselectBloggerImageGracefully();} catch(e) {}” href=“http://4.bp.blogspot.com/_6IF2BtrMoDs/R9YQkD-74aI/
AAAAAAAAAF4/Jt084qPh1Y8/s1600-h/IMG_2510.JPG”><img style=“margin: 0px auto 10px; display: block; text-align: center; cursor: pointer;” src=“http://4.bp.blogspot.com/_6IF2BtrMoDs/R9YQkD-74aI/
AAAAAAAAAF4/Jt084qPh1Y8/s400/IMG_2510.JPG” alt=““ id=“BLOGGER_PHOTO_ID_5176343033439576482” border=“0” /></a>
You're image name and folders will be different than those in the code shown above, so everything will not look exactly the same. The link-removal method, however, is the same for all posts. Simply edit the code as follows:
1. Remove all of the picture code before "<img"
2. Remove "cursor: pointer;" from the body of the code
3. Remove "</a>" from the end of the picture code
The portions which should be removed are shown in green below:
<a onblur=“try {parent.deselectBloggerImageGracefully();} catch(e) {}” href=“http://4.bp.blogspot.com/_6IF2BtrMoDs/R9YQkD-74aI/
AAAAAAAAAF4/Jt084qPh1Y8/s1600-h/IMG_2510.JPG”><img style=“margin: 0px auto 10px; display: block; text-align: center; cursor: pointer;” src=“http://4.bp.blogspot.com/_6IF2BtrMoDs/R9YQkD-74aI/
AAAAAAAAAF4/Jt084qPh1Y8/s400/IMG_2510.JPG” alt=““ id=“BLOGGER_PHOTO_ID_5176343033439576482” border=“0” /></a>
the remaining code should look something like this:
<img style=“margin: 0px auto 10px; display: block; text-align: center;” src=“http://4.bp.blogspot.com/_6IF2BtrMoDs/R9YQkD-74aI/
AAAAAAAAAF4/Jt084qPh1Y8/s400/IMG_2510.JPG” alt=““ id=“BLOGGER_PHOTO_ID_5176343033439576482” border=“0” />
The results of these modifications can be seen on the image below:
 Even after this work-around, a particularly snoopy visitor can still find the full sized image by opening another post with a linked picture, copying the link from the address bar and changing the filename to that of the desired picture. For example, if you click on the picture in my photostitch post, the full sized image will be opened in the current window and the following text will be displayed in the address bar.
Even after this work-around, a particularly snoopy visitor can still find the full sized image by opening another post with a linked picture, copying the link from the address bar and changing the filename to that of the desired picture. For example, if you click on the picture in my photostitch post, the full sized image will be opened in the current window and the following text will be displayed in the address bar.http://4.bp.blogspot.com/_6IF2BtrMoDs/R8uoJOy2rfI/AAAAAAAAAFI/
nMxjewxpZbo/s1600-h/mini-stitched2c-1.JPG
That text reveals the location of the full sized images. By simply changing the filename at the end of the text (mini-stitched2c-1.JPG) to that of the desired photo (obtained by right clicking on the small image and selecting "properties"), which in the case used in this tutorial is IMG_2510.JPG, the result is the following text:
http://4.bp.blogspot.com/_6IF2BtrMoDs/R8uoJOy2rfI/AAAAAAAAAFI/
nMxjewxpZbo/s1600-h/IMG_2510.JPG
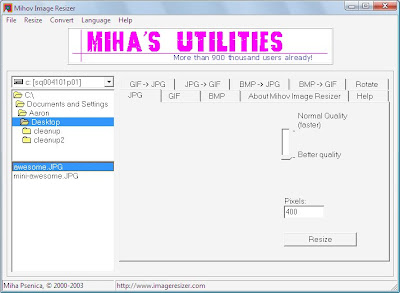
When this modified address is pasted in the address box of any web browser, the full sized image will be retrieved. A nice workaround for this problem is to simply resize your images before uploading them to your blog. A great free image resizer/converter is Mihov Image Resizer. To resize in Image Resizer, install and open the program. Next select the file type tab at the top of the page (probably JPG). Then enter the desired picture size in the Pixels box to the right (the large setting in blogger is 400 pixels) and select your picture quality (I always select "Better Quality"). Next, in the box on the upper left, browse to the folder containing the images to be resized and select the image file or files to be resized. Then press the resize button and Image Resizer will place a resized copy of your picture in the same folder as the original. The new file name will begin with the prefix "mini-". A screenshot of IR is included below. Note the mini version of the picture in the images list on the left, indicating that the picture awesome.JPG has been resized.
 Simply upload the mini picture instead of the full-sized picture (before modifying the code to disable the link). The result is a small picture for everyone, including those super snoopy types.
Simply upload the mini picture instead of the full-sized picture (before modifying the code to disable the link). The result is a small picture for everyone, including those super snoopy types.
12 comments:
oh, you better believe i flipped out about that too... but rest assure. it was covered in snow when it was finally finished so now that the snow has started to melt, she'll take a finished picture plus she's ordered a video tour (we had to wait for someone to get their stuff out and for it to get cleaned first) which should be up soon. and by the way, you are still welcome to buy it if you'd like. ha ha. "man" blogs are always funny so i'm glad you joined the ranks!
I just found your blog Aaron, and watch out- I'm "a particularly snoopy visitor." Muwahaha.
Just kidding. Really, welcome.
I was searching high and low for the code to disable image link on Blogger and finally came to your blog!!! what a relief. I edited my image links with your instructions which were very clearly explained and it worked!!! Thanks so much!
I was searching for a way to remove links to uploaded images when I came upon your blog. It has worked. Thank you very much :)
Great stuff - I was getting fed up with visitors to my blog stealing my pics - I wouldn't mind normally but the ones that steal the pics only stay on the blog a few seconds just to do that - no other interaction with the blog at all.
Thanks for the tips. I am also going to disable right click context menu for ie.
thanks for the info! It was very useful!
I have been looking for a way to do this for a while, I found your instructions but they don't seem to work on mine. Do you think they've changed since you wrote this post in 2008?
I just tried it and it still works. Send me an email with the text from the image that's not working and I can help you get it set up. "aaronlevie at yahoo dot c o m"
Just delete these lines of code:
1. The line that starts with
<a href="http
and is closed with
">
To check: after this line, the following code starts:
<img
2. The code </a>.
And then you're done: the link that was embedded within the image is deleted.
Question to the author: do you know a way to disable this automatic link generation with images?
im struggling with this aswel.. ive managed to remove the link so my image has no rollover, but it removes the formatting of my text with it and the image to the right... any ideas?!
To Vicks, there is a solution that I use for that, although it costs you some time for each picture. Since I can't paste this html in this comment, I will describe it as follows:
1. Delete the line that starts with
< div class
and is closed with
">
2. Delete the < /div > tag at the end.
3. Select the line code that looks like this:
imageanchor="1" style="margin-left: 1em; margin-right: 1em;"
4. Copy this selected line of code directly after the code
< img
Make sure there is a space between 1em;" and the upcoming word (often 'border')!
5. Now completely delete the line code that starts with
< a href="http
and is closed with
">
Now you're done: the picture is inserted and aligned, but has no link included anymore.
I hope this helped!
Resize your image to use it according to your convenience, with Online Image Resizer
Post a Comment